8 ТРЕНДОВ ВЕБ-ДИЗАЙНА
НА 2020 ГОД
Уже наступил 2020 год, теперь можно проанализировать дизайнерские новинки и подумать о том, что нас ждет дальше.
Итак, начнем!
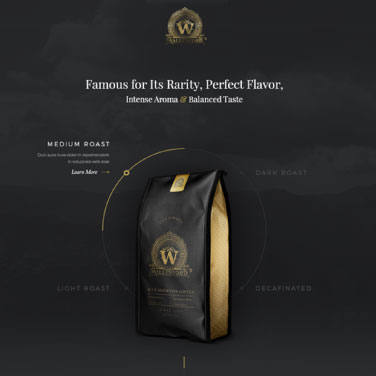
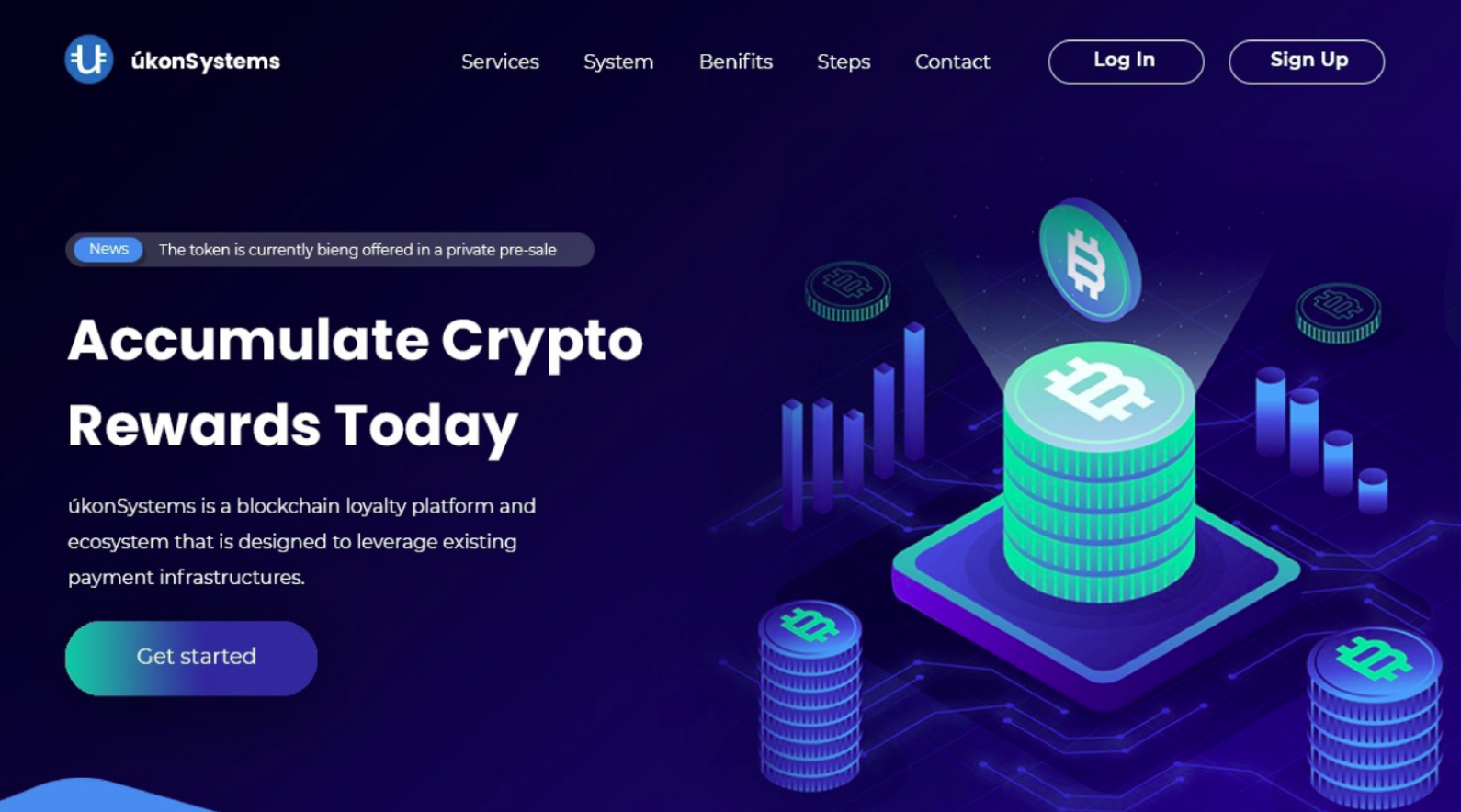
1. Темная тема
Веб-дизайн в тёмной теме не только выглядит ультрасовременным, но и приятен для глаз, а цвета и элементы дизайна выглядят контрастно и эффектно. Темные темы лучше подходят для экранов OLED – они экономят электроэнергию и увеличивают продолжительность жизни экрана – но это не мешает им хорошо выглядеть. Темный фон улучшает видимость других акцентных цветов для действительно впечатляющего дизайна.




2.Небрежность, придающая индивидуальность
Будь то нарисованные от руки иконки или сделанные вручную иллюстрации, в 2020 году мы увидим, как все больше дизайнеров целенаправленно будут добавлять “небрежные” элементы в свои веб-дизайны.

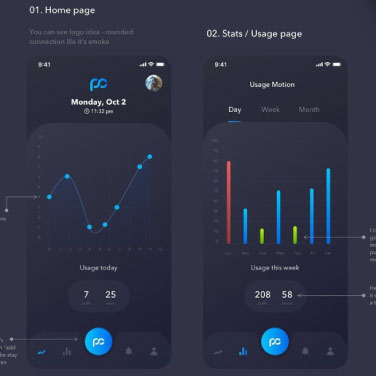
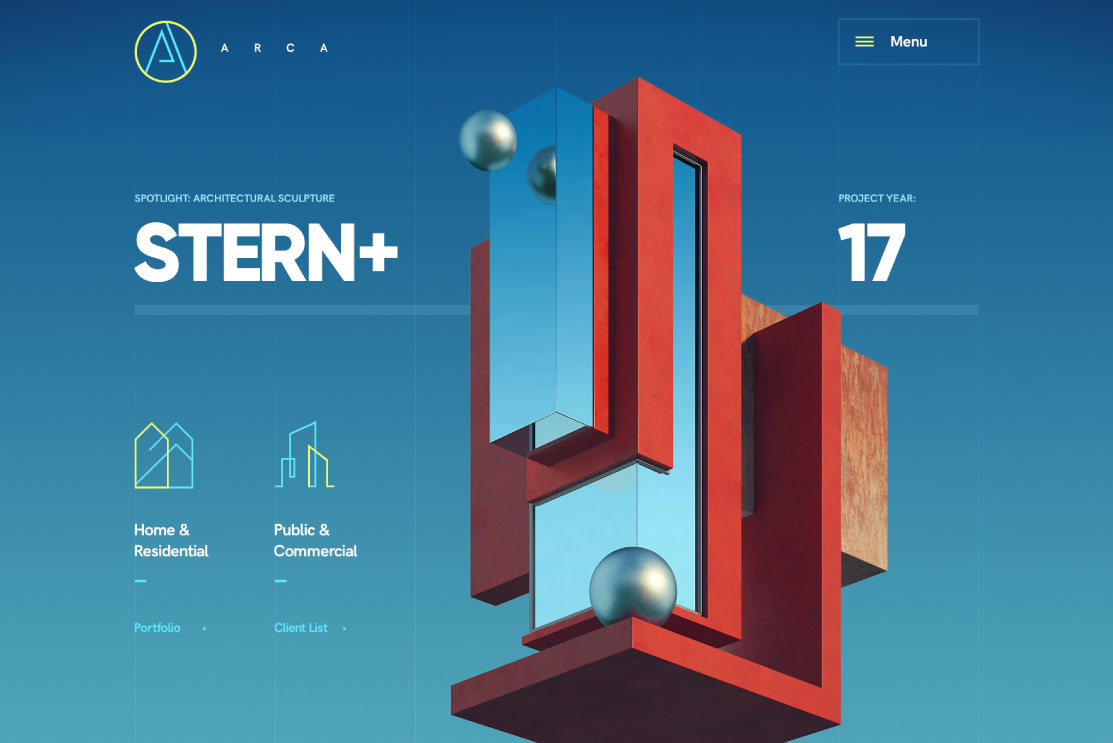
3. 3D графика
По мере развития 2020 года ожидается, что все более захватывающие 3D веб-проекты будут привлекать пользователей и визуально разрушать границы между цифровым пространством и реальностью.

4. Мягкие тени, слои и плавающие элементы
Эта тенденция тоже о создании глубины. Как и эффект 3D, только его более легкая версия. Мягкие тени и плавающие элементы добавляют интерес и глубину и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.

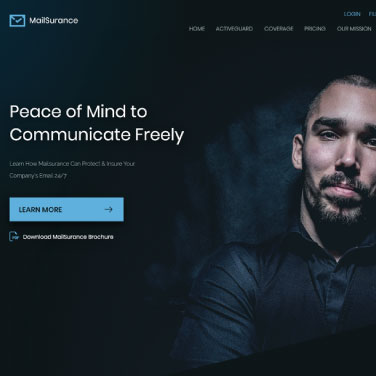
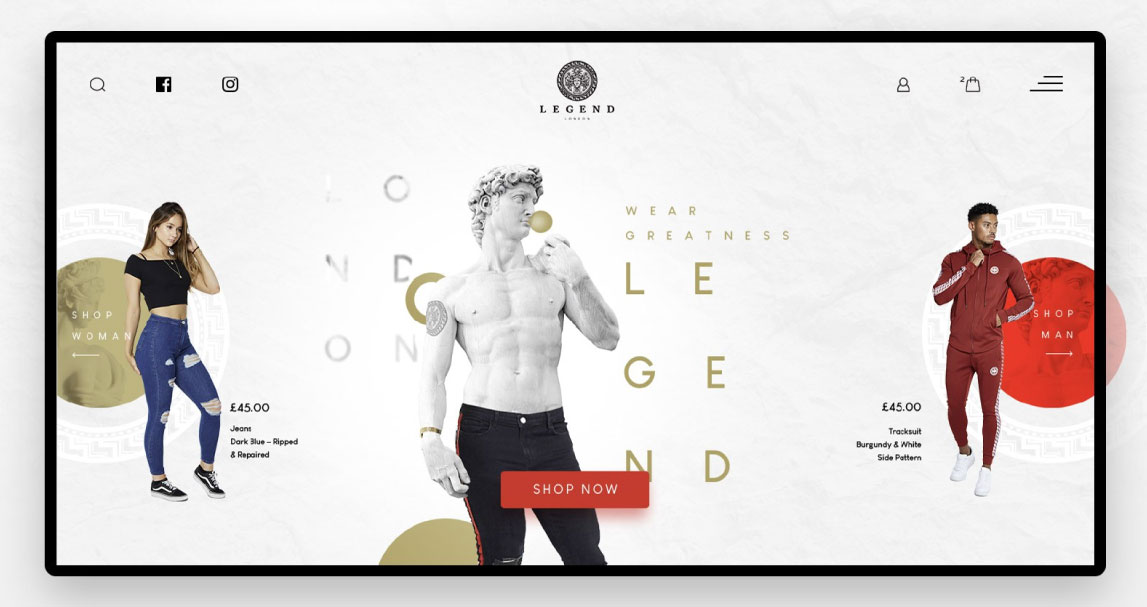
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, дает действительно индивидуальное сообщение. Будь то фотографии продуктов или людей, эти изображения могут более полно поддержать ваш брендинг и помочь веб-сайтам выделиться из толпы.

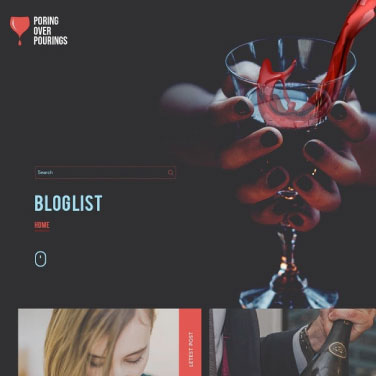
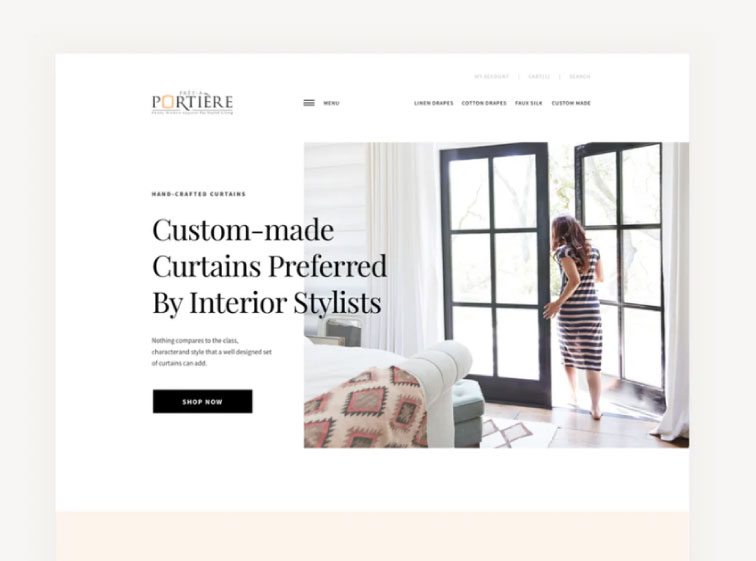
6. Дизайн в раме
В 2020 году мы увидим широкие рамки пустого пространства, дающие веб-дизайну прочную структуру. Кадрирование создает идеальную основу для придания блеска визуальным эффектам. Аккуратно построенные рамки вокруг веб-сайтов создают чувство порядка и помогают расставить приоритеты.


7. Светящиеся цветовые решения
Веб-дизайн становится все более смелым, используя неоновые светящиеся тона и насыщенные цвета в сочетании с более темными, приглушенными оттенками, чтобы придать дизайну ощущение яркости.

8. Ультра минималистская навигация
Минималистичная навигация устраняет многие трудности в удобстве использования сайта. Чем меньше пользователь должен думать о передвижении, тем больше времени он проводит, погружаясь в сайт.
В то же время образы становятся все более важными. Крупномасштабные фотографии и видео – ваш шанс произвести впечатление на пользователей, используя только минимум текста.

Итого
Оставайтесь с нами, следите за новинками в Вебе, смотрите наш канал на Youtube!
Удачи!
