Тренды 2021
в веб-дизайне сайтов
Новинки. Тенденции. Стили
8 ТРЕНДОВ ВЕБ-ДИЗАЙНА
НА 2021 ГОД
Мир дизайна не стоит на месте! Уже можно проанализировать дизайнерские новинки и представить, что нас ждет в Новом 2021 году.Итак, начнем!
Арт-директор компании VIPRO
Критику статьи с благодарностью принимаю на адрес sv@vipro.ru
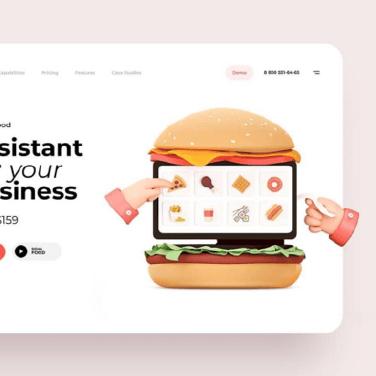
Трехмерные изображения все еще будут заполнять страницы сайтов, особенно сейчас, когда дизайнерам становится все проще и проще создавать что-то в трехмерном пространстве, благодаря новым инструментам.




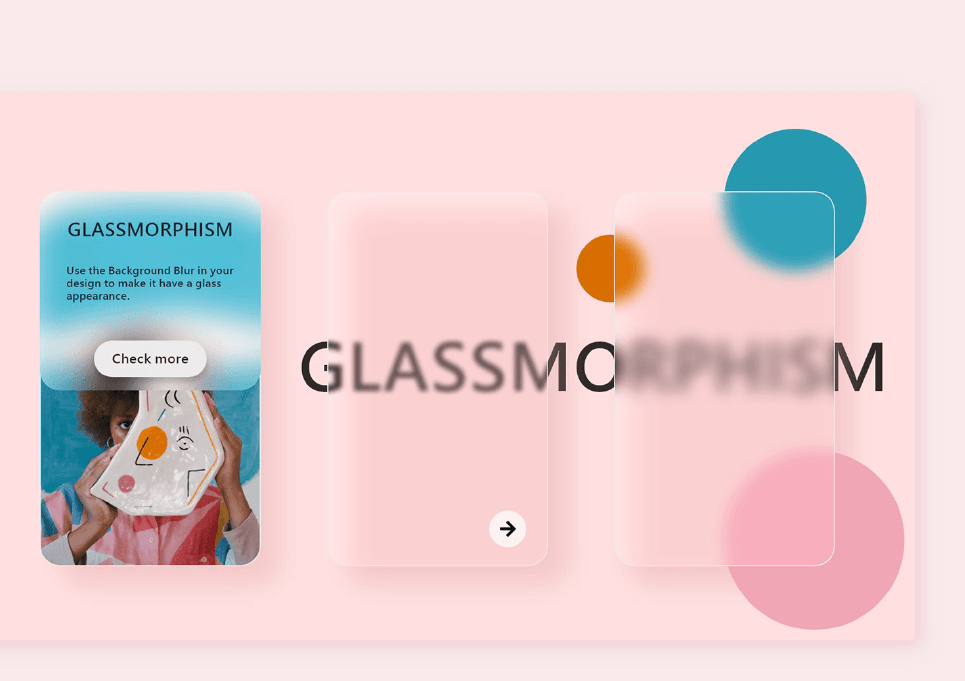
Вы слышали о новейшем повальном увлечении, называемом стекломорфизмом (все верно, неоморфизм уже не крут)? Это новейшая тенденция в пользовательском интерфейсе, которая основана на размытии фона и создает эффект видимости элементов дизайна «через матовое стекло».


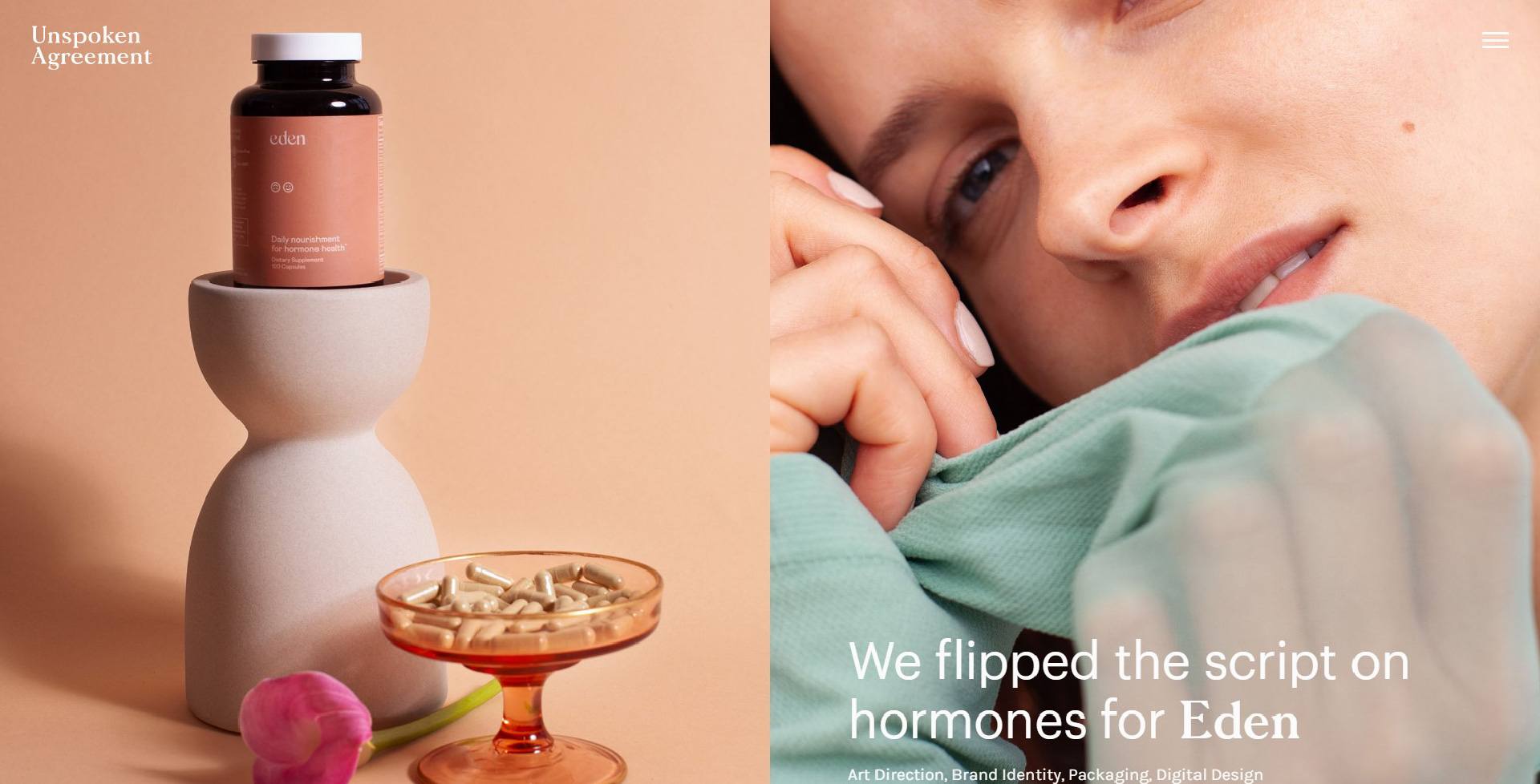
Я твердо уверен, что скоро все устанут от иллюстраций и трехмерной графики в дизайне продуктов, поэтому реальные фотографии снова вернутся.
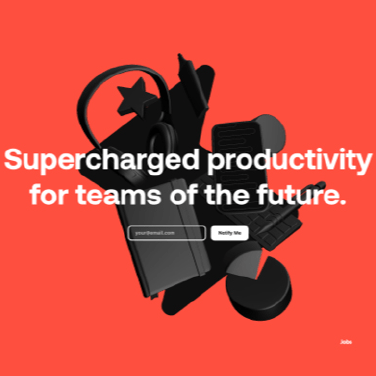
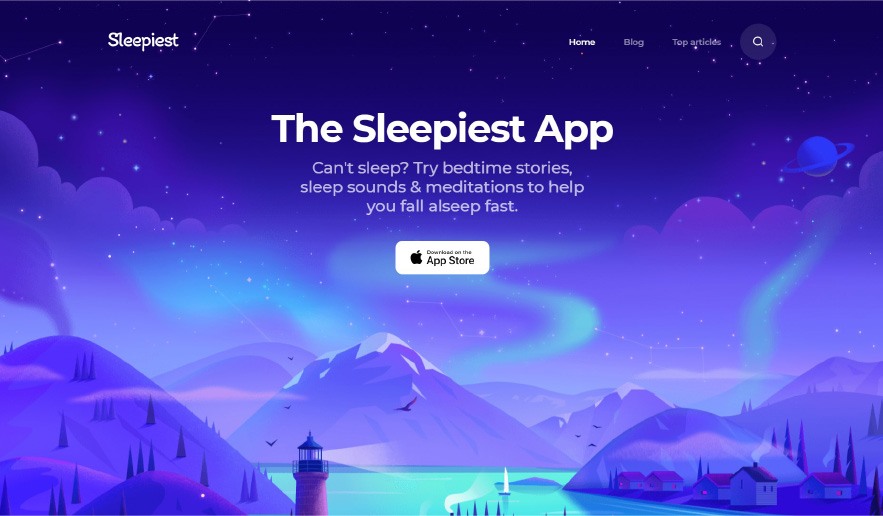
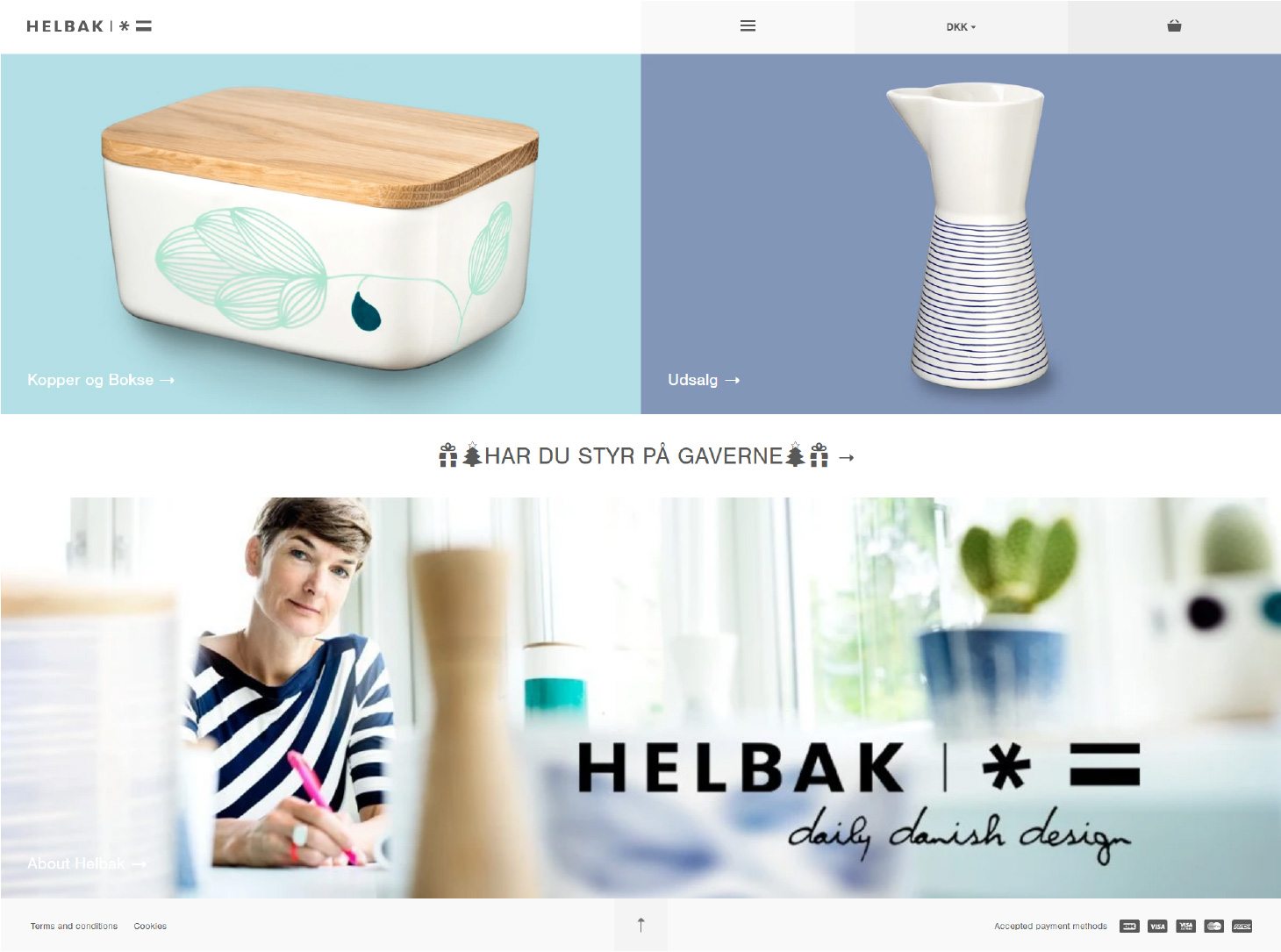
Куда бы я ни посмотрел, я вижу красочные всплески на веб-сайтах и мобильных устройствах. Мне нравится, как цвета создают волшебную, воздушную атмосферу. Ведь когда мы используем яркие цвета, нам легче различать и запоминать продукт.

красочный фон
Тренд похож на предыдущий, но с небольшой примесью стекломорфизма. Дизайн с размытым фоном выглядит невероятно органично, тепло и уютно.


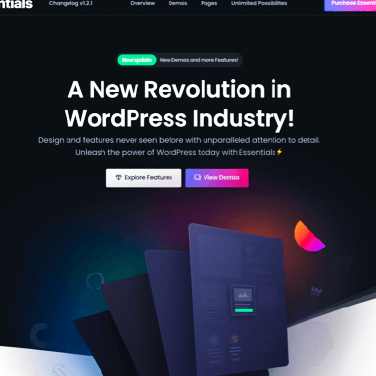
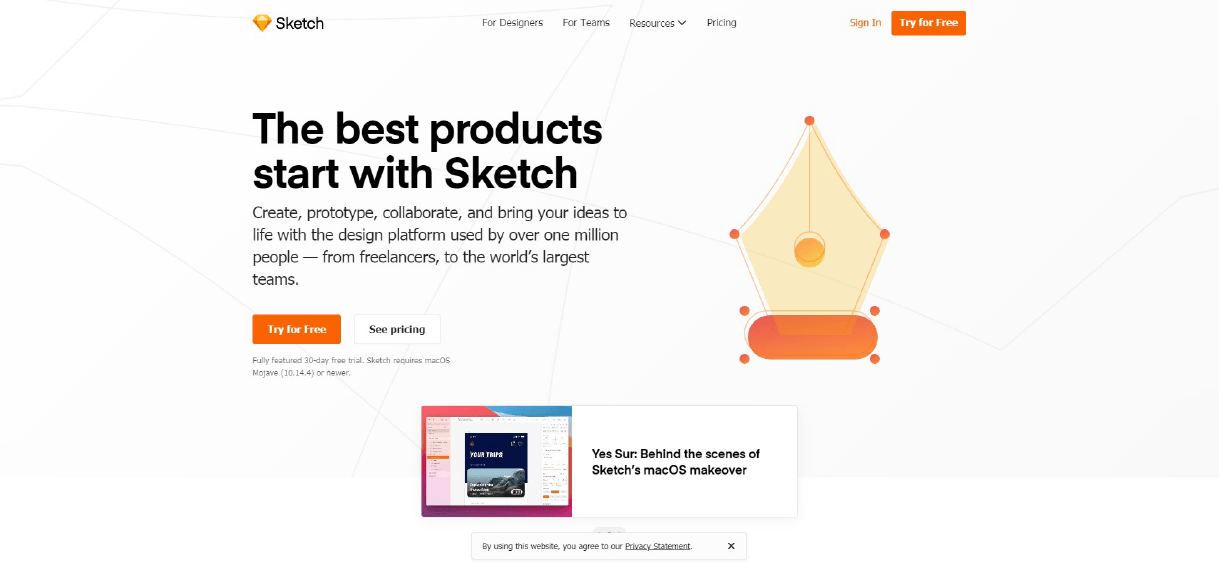
минимализм
Наверное, это тренд, который мне нравится больше всего. Нет ничего более эстетичного, чем простой, минималистичный и легко читаемый интерфейс.
Я вижу все больше и больше дизайнов с очень аккуратной, консервативной визуальной структурой. Благодаря этому информация выглядит действительно упорядоченной.

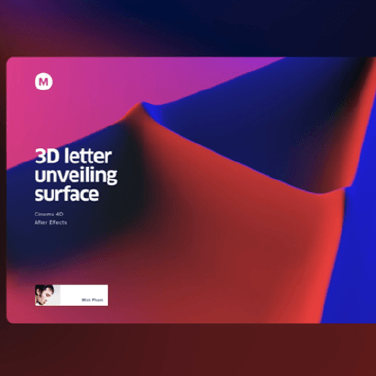
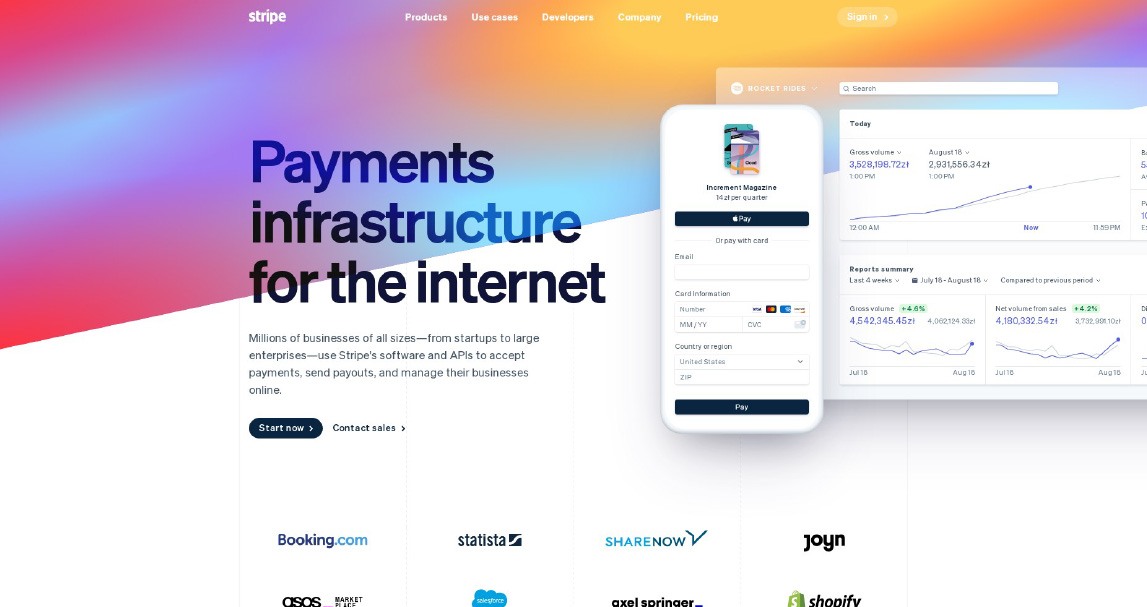
типографика
Существует множество примеров того, как крупная типографика играет главную роль в дизайне. Некоторые из них даже полностью основаны на типографике – и результат бывает интересным.

Оставайтесь с нами, следите за новинками в вебе на нашем блоге.
Удачи!
Давайте обсудим, как мы это сделаем!